はじめに
Make.comは、ノーコードプラットフォームの一つであり、様々なアプリケーションやサービスを連携させて自動化シナリオを作成することができます。すでにMake.comを導入済みの方は、その直感的なビジュアルインターフェースを使って、複雑な自動化ワークフローを設計されていることと思います。さらに、Make.comではAPIとJavaScriptを組み合わせることで、より高度なデータ処理や条件分岐が可能になります。本記事では、実際にMake.comを使ってAPIとJavaScriptを組み合わせた自動化シナリオを作成する方法を説明します。これにより、読者の皆さんにMake.comの可能性を再確認していただき、新しい自動化シナリオのアイデアを得ていただければ幸いです。
準備
本記事で使用するAPIドキュメントは、Postmanで公開されています。Postmanアカウントをお持ちの方は、以下のURLからAPIドキュメントにアクセスしてください。
https://documenter.getpostman.com/view/18297710/UVkntwBv#eb8ddd29-f131-408e-8669-887efa413de8
このドキュメントには、自動化シナリオで使用するAPIの詳細な説明と使用例が記載されています。これらの情報を参考にしながら、Make.comでAPIモジュールを設定していきます。
また、本記事では、JavaScriptモジュールを使ってAPIレスポンスを処理する方法も説明します。JavaScriptの基本的な知識があれば、すぐに理解できる内容ですが、以下のMake.comコミュニティの記事も参考になります。
https://community.make.com/t/how-to-run-javascript-or-python-code/214/2
それでは、実際のシナリオを見ていきましょう。
シナリオ: ランダムなジョークを取得し、SlackにJavaScriptを使って投稿する

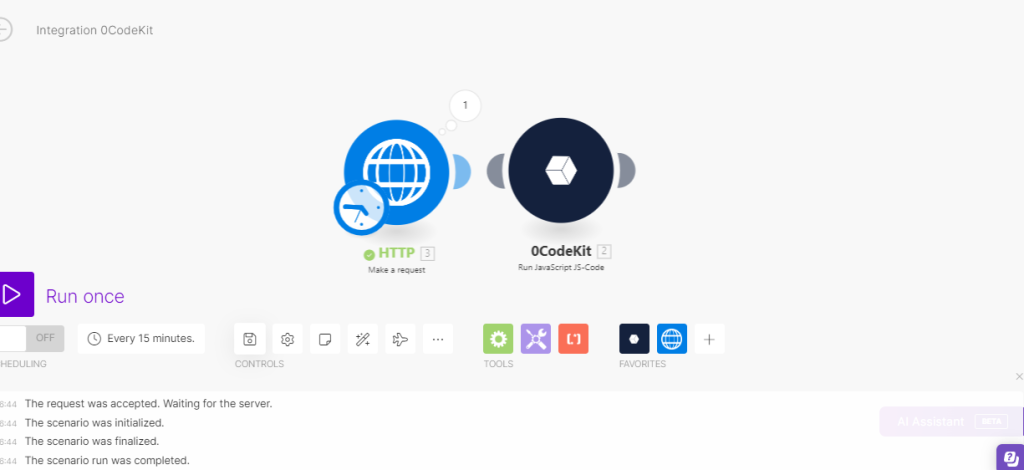
Make.comを使って、ランダムなジョークを取得し、JavaScriptを使ってSlackに投稿する自動化シナリオを作成してみましょう。
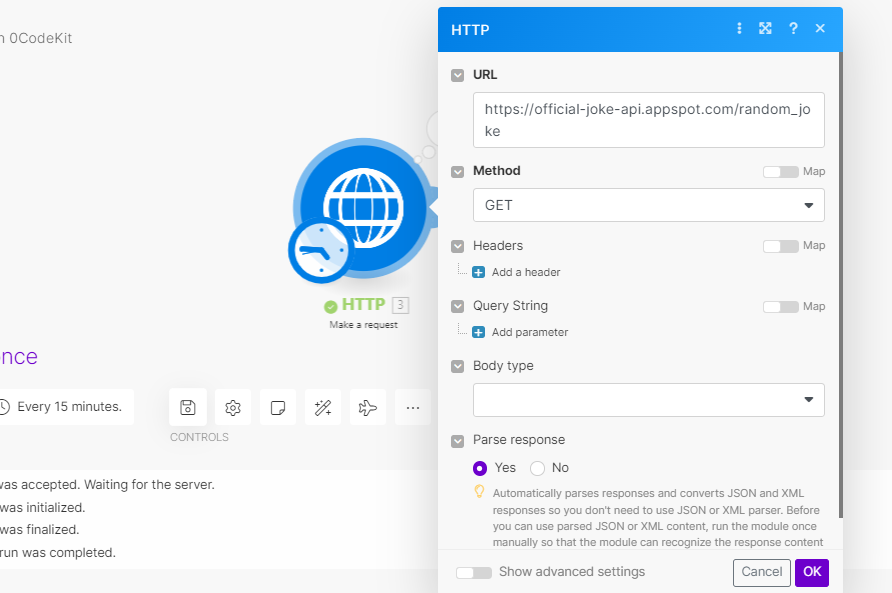
- HTTPモジュールを設定し、”Random Joke” APIを呼び出します。モジュールの設定では、以下のようにAPIのエンドポイントとHTTPメソッドを指定します。
URL: https://official-joke-api.appspot.com/random_joke
Method: GET
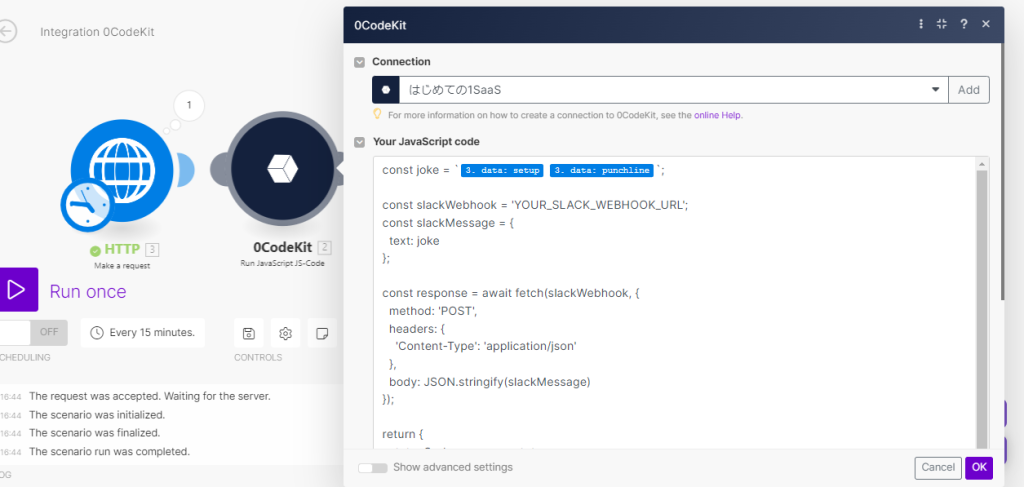
HTTPモジュールの出力を、0CodeKitのRun JavaScript JS-Codeモジュールに接続します。このモジュールでは、以下のコードを使用してAPIレスポンスからジョークを抽出し、Slackに投稿します。

const joke = `{{X.data.setup}} {{X.data.punchline}}`;
const slackWebhook = 'YOUR_SLACK_WEBHOOK_URL';
const slackMessage = {
text: joke
};
const response = await fetch(slackWebhook, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(slackMessage)
});
return {
statusCode: response.status,
body: await response.text()
};このコードでは、HTTPモジュールのレスポンスからジョークのセットアップ(setup)とパンチライン(punchline)を取得し、それらを組み合わせてjoke変数に格納します。次に、SlackのWebhook URLを指定し、slackMessageオブジェクトを作成します。最後に、fetch関数を使ってSlackにメッセージを送信します。
シナリオを保存し、実行します。Make.comが自動的にAPIを呼び出し、ランダムなジョークを取得して、Run JavaScript JS-Codeモジュールを介してSlackに投稿します。
このように、Make.comではAPIとJavaScriptを組み合わせることで、データの取得と処理、そして外部サービスへの投稿を自動化できます。APIとJavaScriptの組み合わせは、Make.comの強力な機能の一つであり、様々な自動化シナリオで活用できます。
シナリオの応用例
ランダムなジョークを取得して投稿するシナリオは、Make.comとAPIを組み合わせた自動化の一例に過ぎません。他にも、様々なAPIを使って自動化シナリオを作成することができます。例えば、天気予報APIを使って、毎朝の天気予報をSlackに自動投稿するシナリオや、株価情報APIを使って、特定の銘柄の株価が一定の条件を満たした場合に通知するシナリオなどが考えられます。また、JavaScriptを使ったデータ処理の応用例も多数あります。APIから取得したデータを、JavaScriptを使って加工し、条件分岐によって処理を変更するなどの応用が可能です。Make.comとAPIを組み合わせることで、様々な自動化シナリオを作成できます。
まとめ
本記事では、Make.comとAPIを組み合わせた自動化シナリオの作成方法を、実際のシナリオを通して説明しました。ランダムなジョークを取得し、SlackにJavaScriptを使って投稿するシナリオを例に、APIモジュール、JavaScriptモジュール、Slackモジュールの設定方法を解説しました。また、このシナリオを応用した他の自動化アイデアや、JavaScriptを使ったデータ処理の可能性についても触れました。Make.comとAPIを組み合わせることで、コーディングの知識がなくても、様々な自動化シナリオを作成できることがお分かりいただけたかと思います。ぜひ、本記事で紹介したシナリオを参考に、自分なりの自動化シナリオを作成してみてください。