DXに取り組む前に、まずはインターネット通信の基本から理解しましょう。「ITだ、ロボットだ、自動化だ。」といった言葉に触れ、「RPAというものがあるらしい。名前にロボットがついてるから、何かロボット的なことをやってくれるんだろう」と思う方も多いでしょう。DXを探求する中で、このような気付きが生まれ、RPAやiPaaSに興味を持つことがあります。
急速なビジネス環境の変化に伴い、企業はデジタルトランスフォーメーション(DX)を進めることが求められています。しかし、DXを進める上で必要なのがHTMLとネット通信の基本的な理解です。この記事では、HTMLとネット通信について詳しく解説し、企業がDXの礎を築くための基礎知識を提供します。
当社では、「iPaaSって何?」と聞かれた際のアンサーとして、このブログではネット通信に焦点を当て、APIとは何か、APIを活用した連携開発の利点、そしてiPaaSの魅力について順を追って解説していきます。
それがひいてはDXの成功に繋がると信じて。
HTMLの基礎
皆さん、HTMLというのは流石に耳にしたことがあるのではないでしょうか。HTMLとは「Hyper Text Markup Language(ハイパーテキストマークアップ言語)」の略語で、ウェブページの構造やコンテンツを記述するためのマークアップ言語です。基本的にはタグ(< >で囲まれたキーワード)を使用して文書の構造を指定します。
このブログでも、Youtubeでも、とある会社のホームページでもいいので、PCのブラウザでWebページを開いている時に
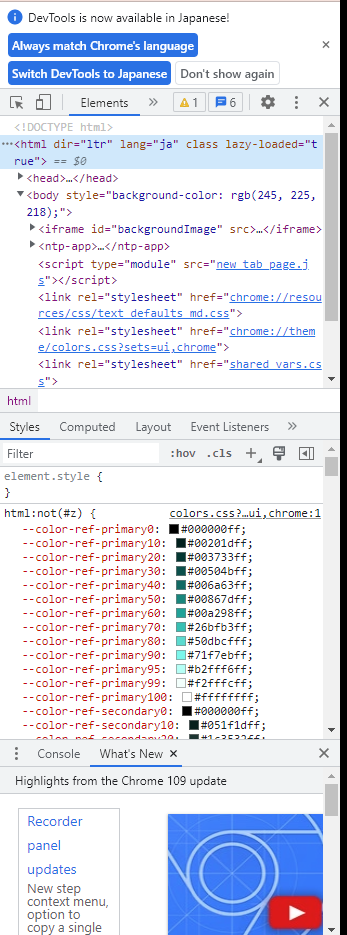
ctrl + shift + I(アイ)
と同時に押してみてください。

すると、何やら
<!DOCTYPE html> <head>...</head> <div></div>
といった文字が表示されますよね。
これがHTMLです。
もう少し順を追って具体的に説明すると、皆さんのChromeやSafariといったブラウザでURLにアクセスする = このHTMLで書かれた文字を受け取ります。
HTMLには、画面に表示させる色や文字やその大きさの指定が書いてあります。ブラウザが、それを解読して、その通りに表示してくれます。
つまりHTMLとは、ブラウザの表示内容(見た目だけでなく文字やどんな(どこの)画像を見せるなどコンテンツの全て)の指示書なのです。
Languageなので、「HTML=一定の形式」、主に<></>で囲まれるようなルールで書かれた文字列ということになります。
HTMLはこのようなタグを組み合わせることで、ウェブページの構造を表現します。
ネット通信とはつまり文字のやり取りだ!
ネット通信は、ウェブページの表示やデータの送受信など、インターネットを通じて情報をやり取りするプロセスです。ユーザーがブラウザでウェブページを開くと、ブラウザはウェブサーバーにリクエストを送信し、その結果としてHTMLコードや関連するリソース(画像、スタイルシート、JavaScriptなど)が返されます。
通信は主にHTTP(HyperText Transfer Protocol)やHTTPS(HTTP Secure)を使用し、これによりセキュアかつ信頼性の高いデータ伝送が可能になります。ネット通信を理解することで、ウェブページの表示やデータの送受信がどのように行われているかを把握することができます。
HTMLとネット通信の連携
HTMLとネット通信は密接に連携しており、ウェブページを構成する要素をブラウザが正しく表示するためには、正確かつ迅速なネット通信が不可欠です。HTMLで定義されたコンテンツがウェブサーバーから迅速に取得され、ブラウザによって解釈されることで、ユーザーは見やすいウェブページを閲覧できるのです。
これに加えて、近年ではIntegration Platform as a Service(iPaaS)が注目を集めています。iPaaSは異なるアプリケーションやデータベースなどを統合し、スムーズなデータ連携を可能にするサービスです。企業はiPaaSを活用することで、ビジネスプロセスの自動化やデータの一元管理を実現できます。
まとめ
今回説明した最重要な2点をまとめると以下のようになります。
①普段みなさんはブラウザで URLにアクセス = HTMLという形式の文字をもらっている
②ブラウザはその受け取った文字を解読していい感じに表示してくれている
HTMLとネット通信はDXにおける基礎であり、これらの理解が企業のデジタルトランスフォーメーションを支えます。DXを導入するにあたり必要なHTMLとネット通信の関係については簡単に説明させていただきました。iPaaS導入をご検討されている方には、API通信にかかせないJSONについても簡単に説明した記事は以下からご覧いただけます。
次に進むステップとして、iPaaSの導入を検討することで、より効率的なビジネスプロセスが実現できます。当社ではデータ連携やアプリ開発のサポートも行っており、iPaaSの先駆けとなるmake(integromat)の導入支援をサポートさせていただいております。make(integromat)の使い方や機能に関して、以下で記事をまとめております。お気軽にお問い合わせください。
あとがき
~一定の形式で書かれた文字はみなさんの身近にもっとある~
CSVは
「Comma Separated Values」
の略で、つまり カンマ(,)で区切られた値 ですね。このそのままCSVという名前がそのまま形式のルールになっています。
a,b,c
d,e,f
と書かれたものはつまり、エクセルやスプシで開いたところ
| a | b | c |
| d | e | f |
と、テーブル状になるデータを表したテキスト(文字!)データのことです。
当社では、データ連携の導入支援やアプリ開発に関するサポートも行っております。業務効率化ツールに関するご相談はお気軽にお問合せください。